Value proposition
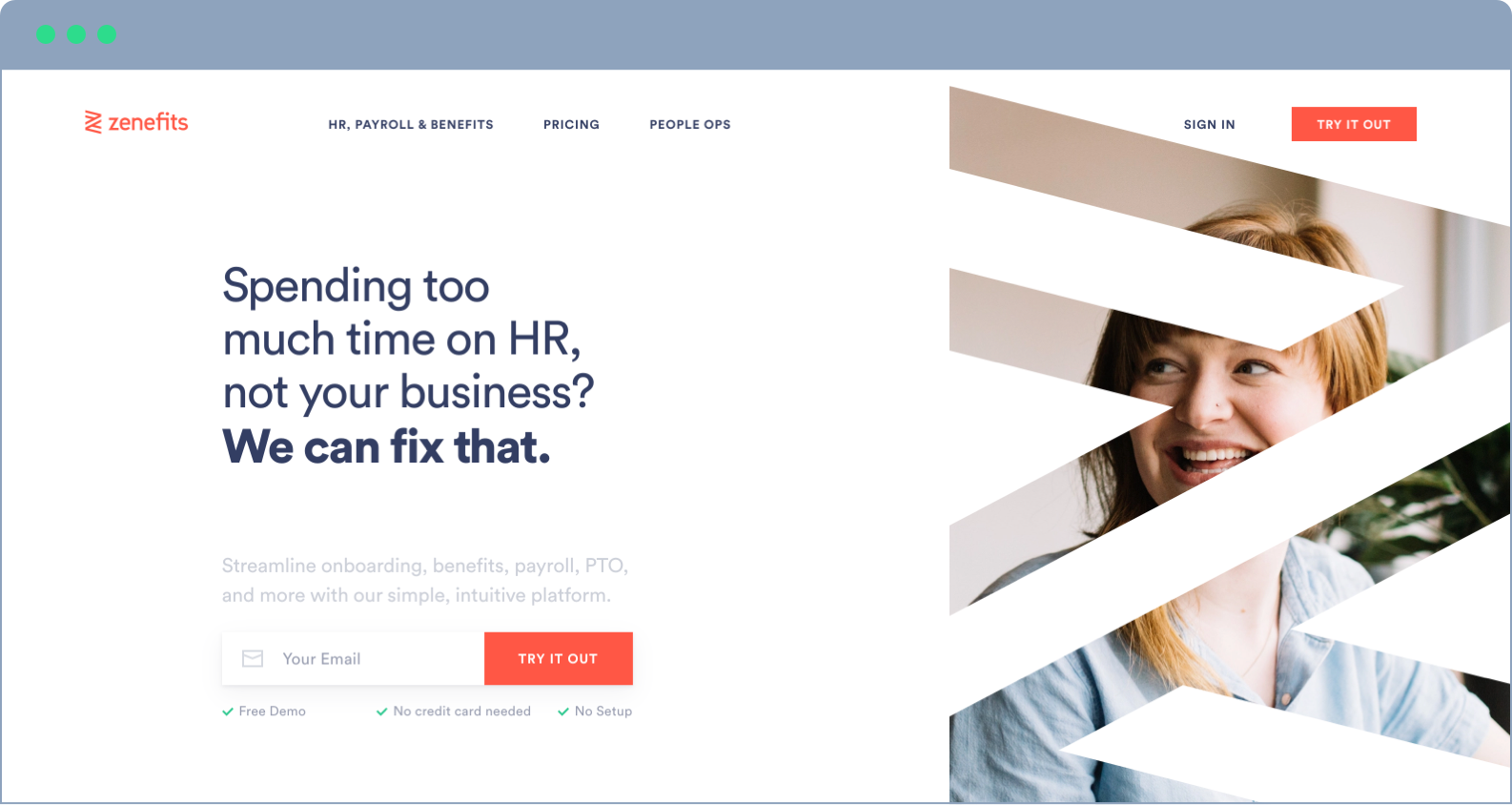
A clear and concise value proposition is an essential component of effective B2B website design.
An effective B2B website establishes a connection with visitors the moment they arrive and builds trust as they explore. This starts with being clear about who you are and what you do.
To build an effective website, you must get real about what you do best, and for whom. Use this to inform everything that follows. Creating a value proposition is a sound way to go about it.
Your value proposition plays a vital role in your keyword strategy, sitemap, navigation, and your homepage design. And, because it’s the lens through which you monitor performance and plan improvements, it helps to inform site-wide design and copy
Read more information on value propositions:
Keyword strategy
A good B2B website is one that’s easy for buyers to find, wherever they are in the buying process. This is why you must plan your keyword strategy before you plan your website.
By identifying your target keywords first and building them into your site structure, content, page names, and URLs, you give your website the best possible chance to rank. You also ensure that your blogging, content marketing, and social media all support your rise up the search rankings for these desirable, competitive terms. This approach to search engine optimisation is more productive and efficient than applying keywords to pages after you’ve built the site.
We recommend using a tool like Ahrefs, SEMRush, and Moz to develop your keyword strategy. They show you where you rank for specific search terms, as well as search volume competition. A good keyword strategy blends these three metrics to produce a shortlist of desirable and achievable keywords.
The 3 key metrics to a great keyword strategy:
- Current search ranking
- Keyword search volume
- Keyword difficulty
Use these tools to identify which keywords your site ranks well for and to decide which of these are actually attractive from a visitor quality and volume perspective. You should also research new keywords (using a combination of buyer persona research, online suggestion tools, and educated guesswork) to flesh out your strategy.
Once complete, your keyword strategy becomes a master document. A list of SEO best practices that underpin the most effective B2B website designs.
Tools we recommend: